

Web Services Design*
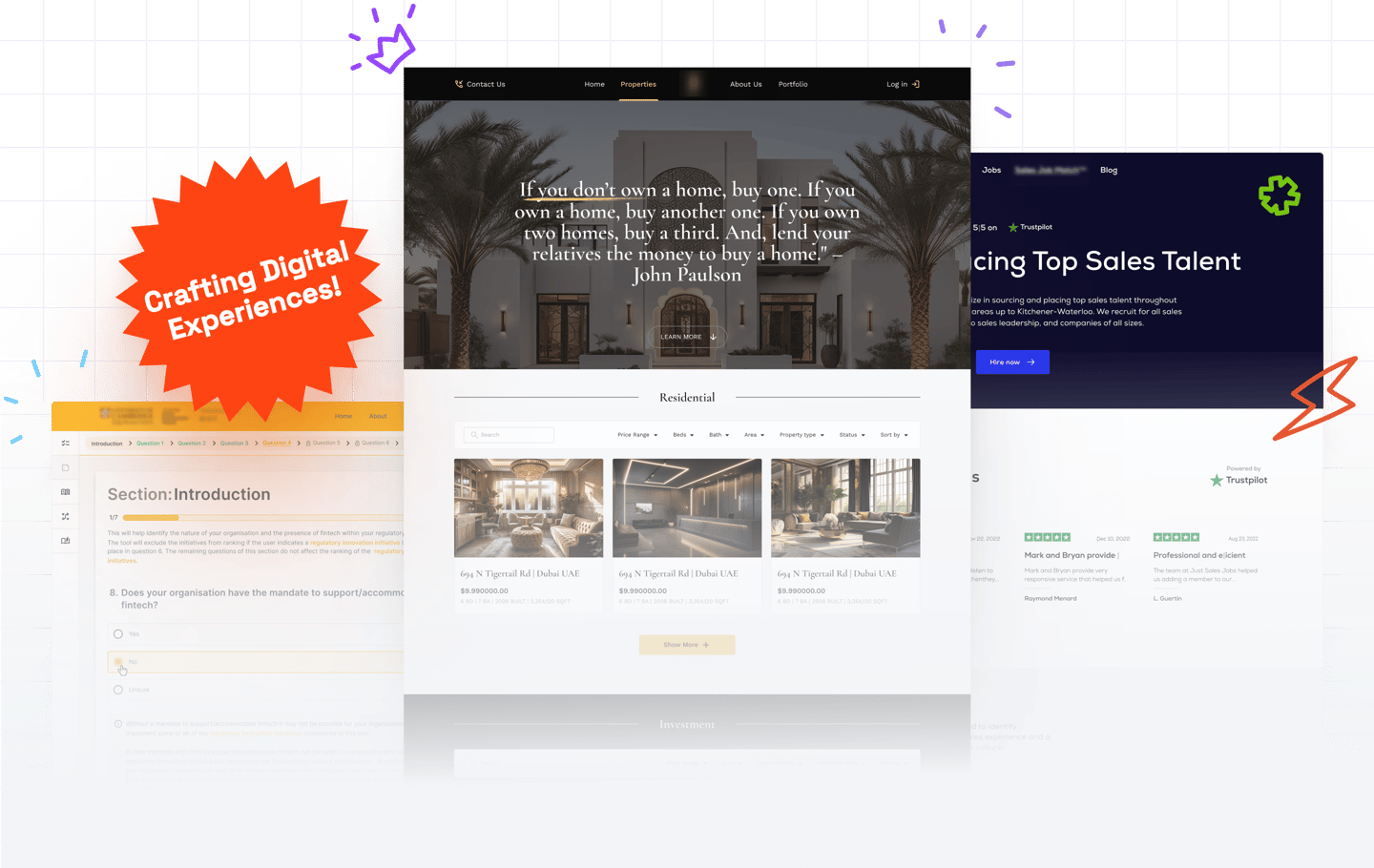
Within the "Web Services Design" case, I showcase my works in the field of web service design. Each project is crafted with a focus on solving user problems and achieving business goals. My designs ensure not only user-friendliness but also contribute to optimizing business processes.











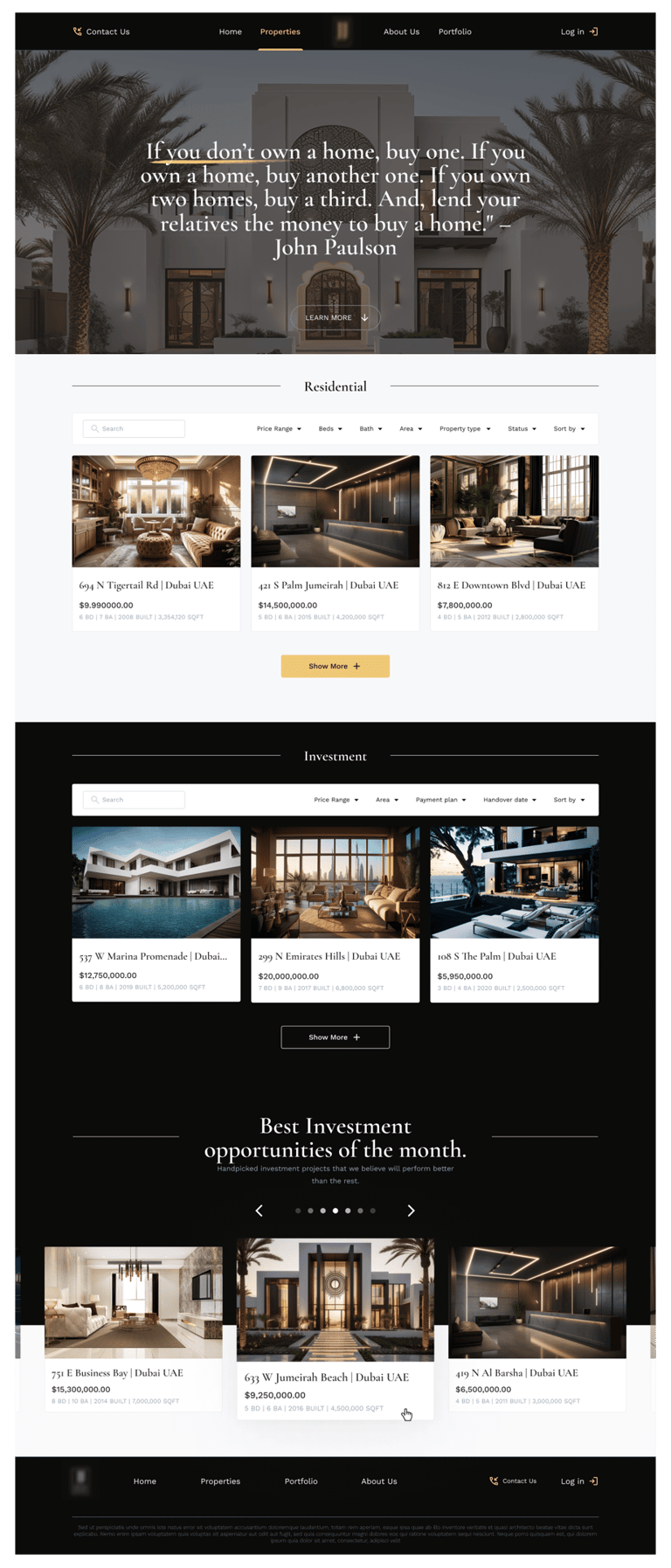
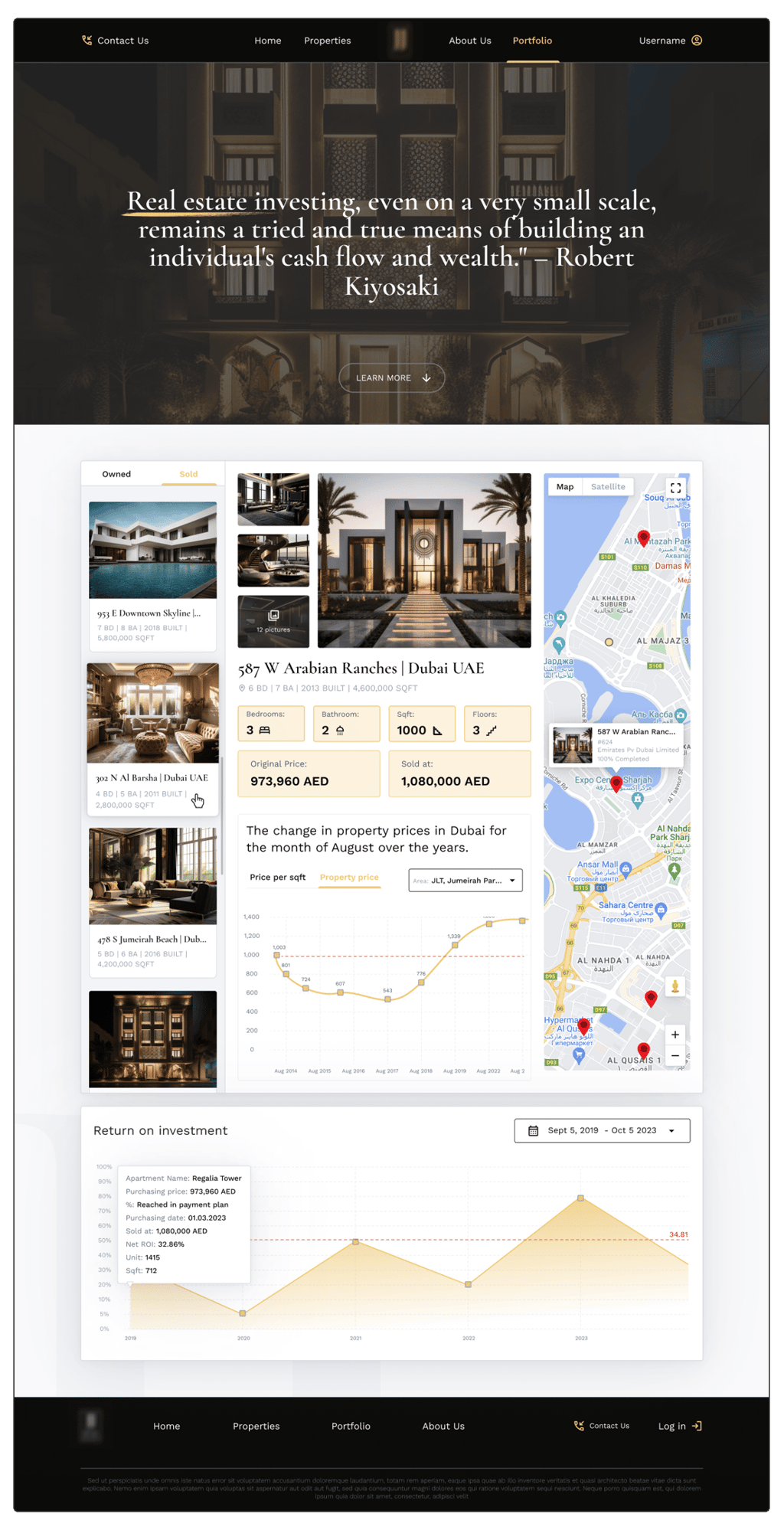
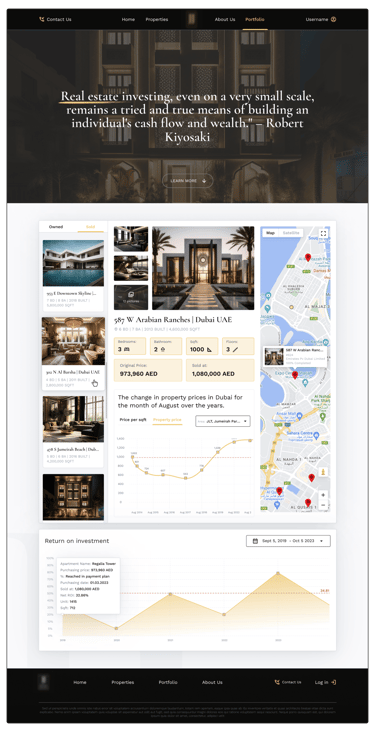
Design for Dubai Real Estate agency
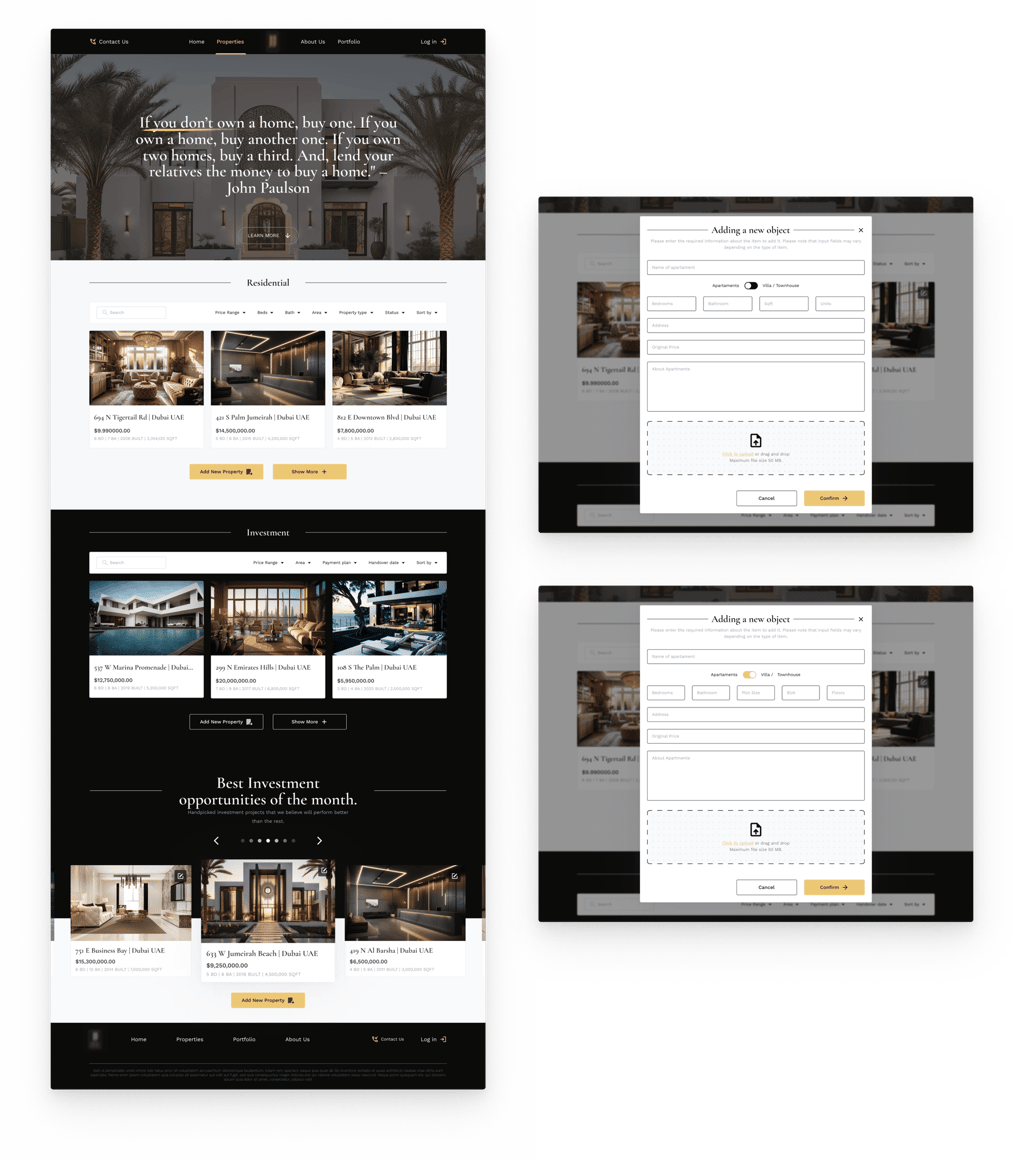
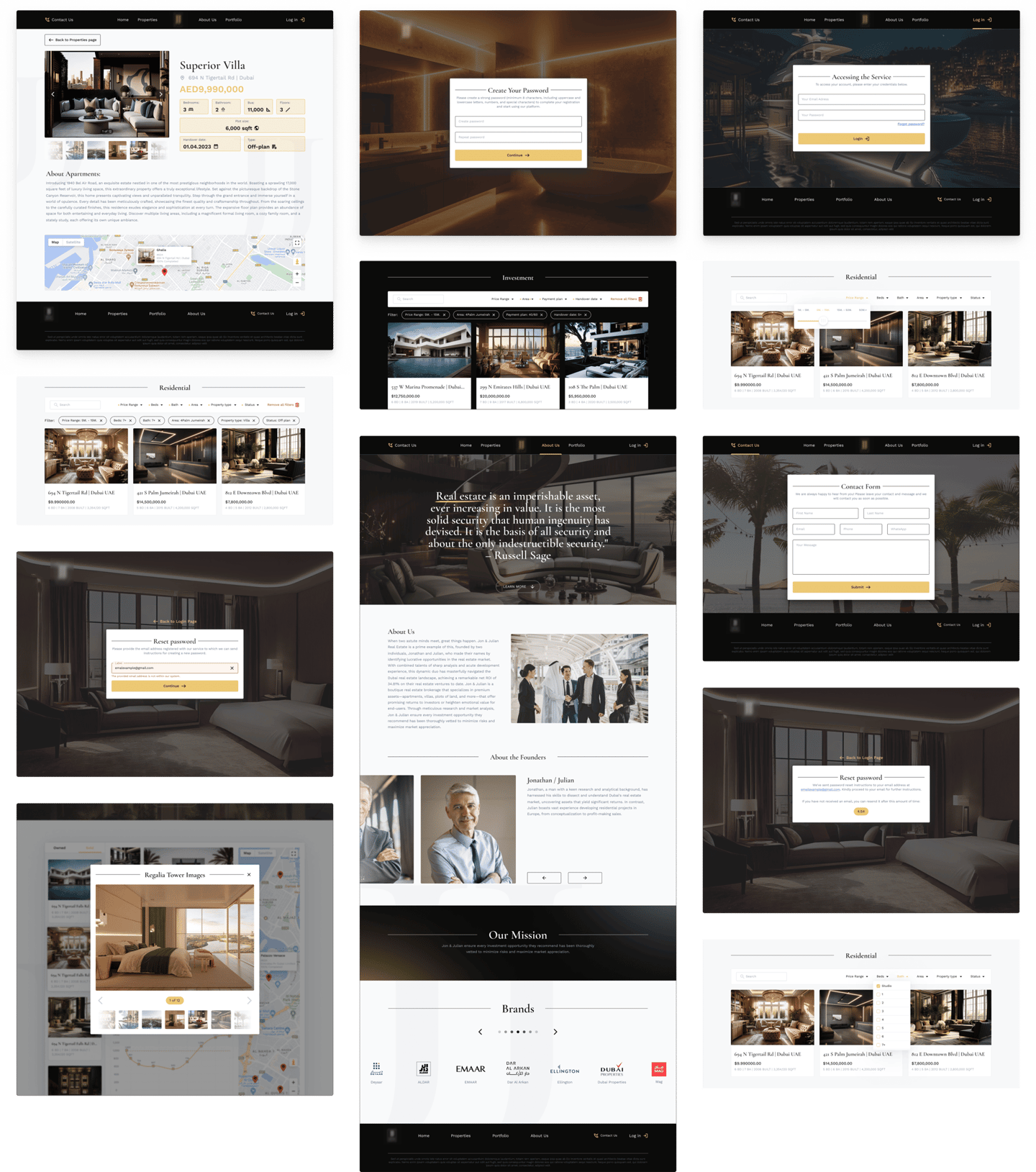
Welcome to the world of Dubai real estate. In collaboration with the development team, I, as a designer, actively contributed to creating a modern web service, specifically by leading the development of wireframes and conducting in-depth market analysis. I meticulously analyzed data and worked on the visual components. Now, after my dedicated efforts, you can explore the results using this innovative tool for searching and exploring real estate in this city.
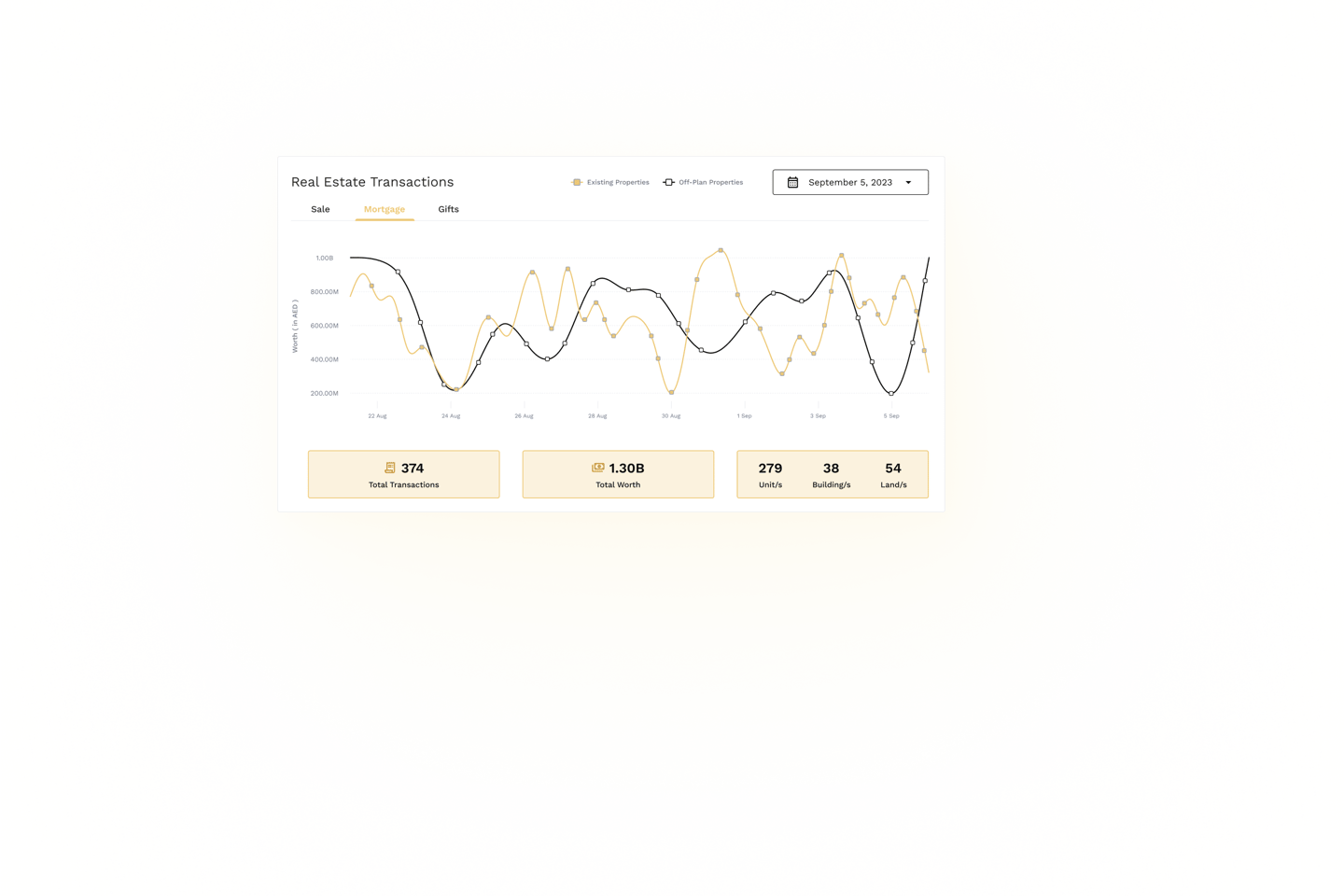
Personal Accounts in this Service
Users of our service are not just searching for housing, they are also engaging with the unique functionality provided by this service. I have designed personal accounts dashboards for those who have already completed transactions through this agency. The design of the personal accounts dashboard is crafted with consideration for functionality that helps users visualize price dynamics, investment returns, and other key elements. We have aimed to create a space where clients can not only find real estate but also gain a clear understanding of the financial aspects of their transactions.











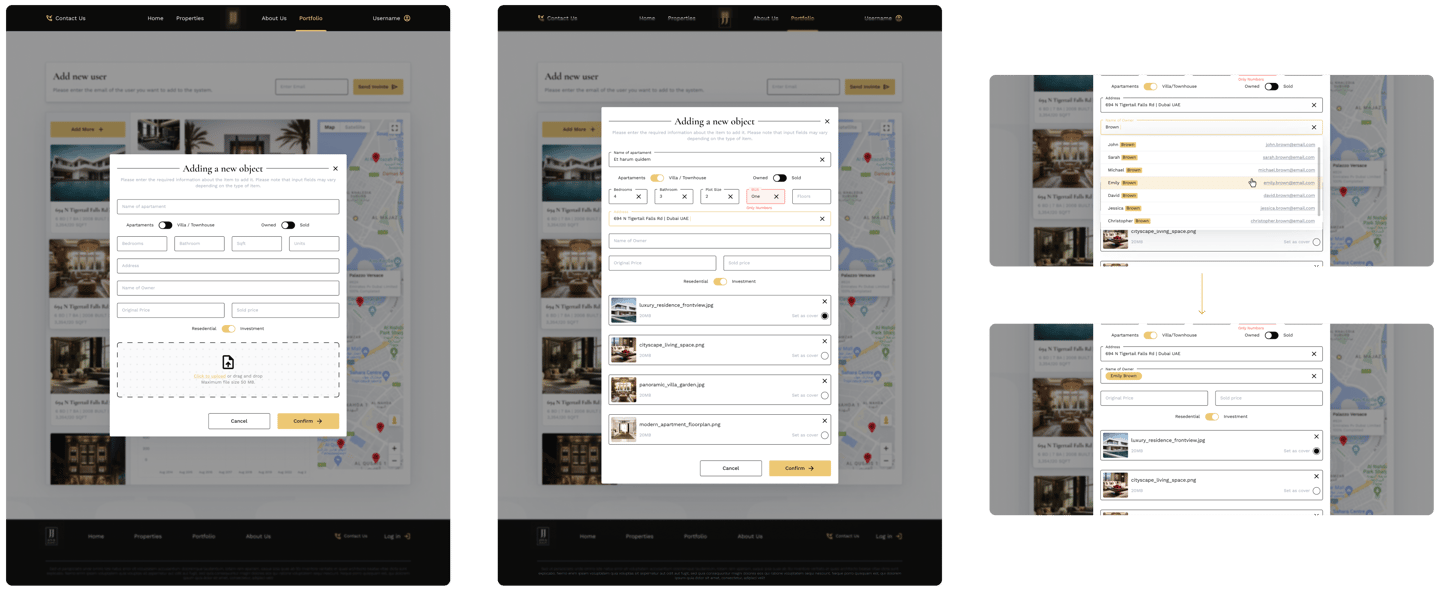
Administrator functionality
The administrator functionality includes individual customization of user profiles, allowing the addition and editing of real estate information. This involves adding new properties, specifying their characteristics (such as apartments or villas), uploading photos, indicating the address, and owner details.








The administrative functionality also includes the ability to edit the real estate page on the website. This allows the administrator to manage all the information about a specific property, including its description, status (apartment or villa), price, and photos. Such functionality enables quick and easy updates to the website, ensuring users have up-to-date information on available real estate.







Additionally, the other Screens.



Okay, let's move on to the next case!


Partnership in Financial Innovation with One of the Best Universities.
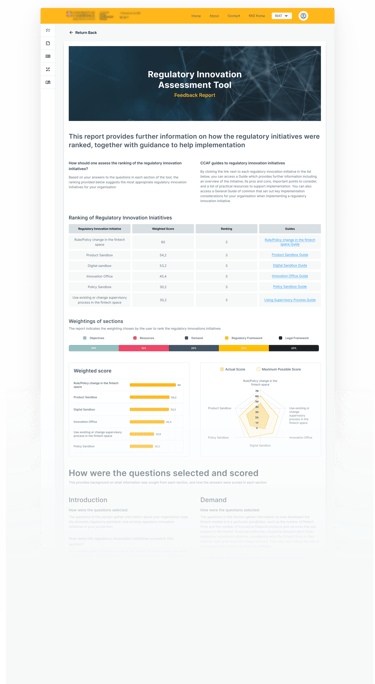
Take a look at my collaboration with a leading university, where I developed a tool for regulators to help select and innovate in the financial industry.


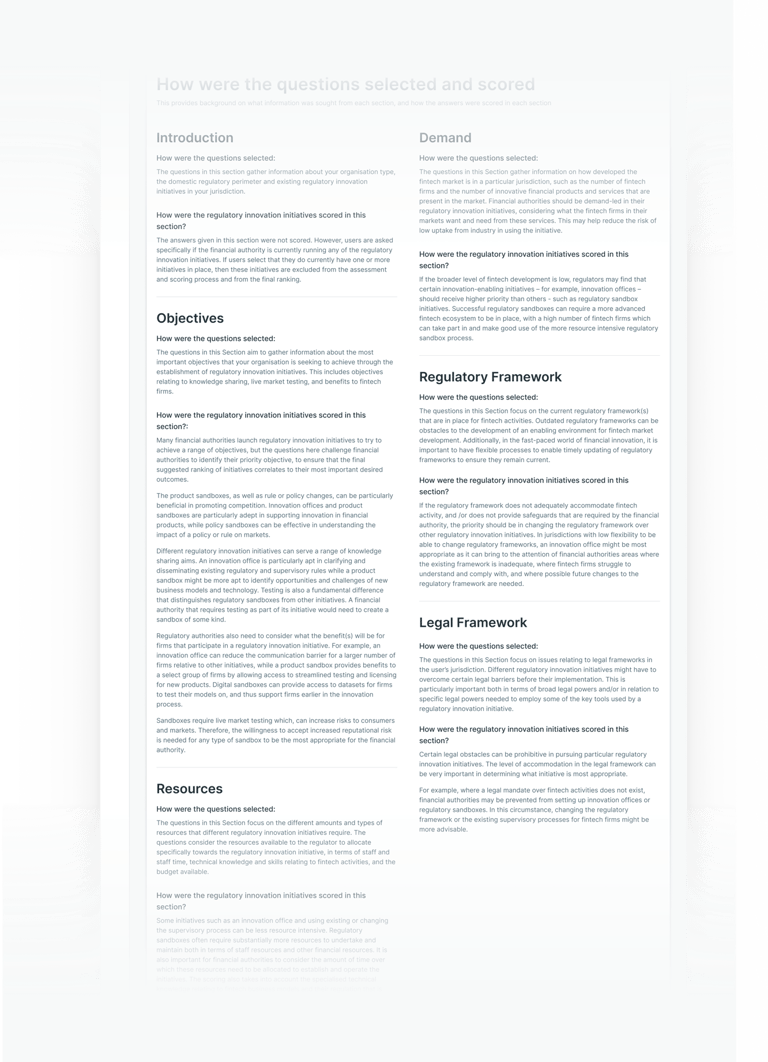
Banks and supervisory authorities are facing difficulties in adapting to new financial technology rules.
Problem:
Role:
UI - UX Designer
Tools:
Figma, Exel, Miro, PowerPoint
Team:
Designer, Project Manager, Product Owner, 5 Developers, Frontend, QA
Brief Overview and Solution:
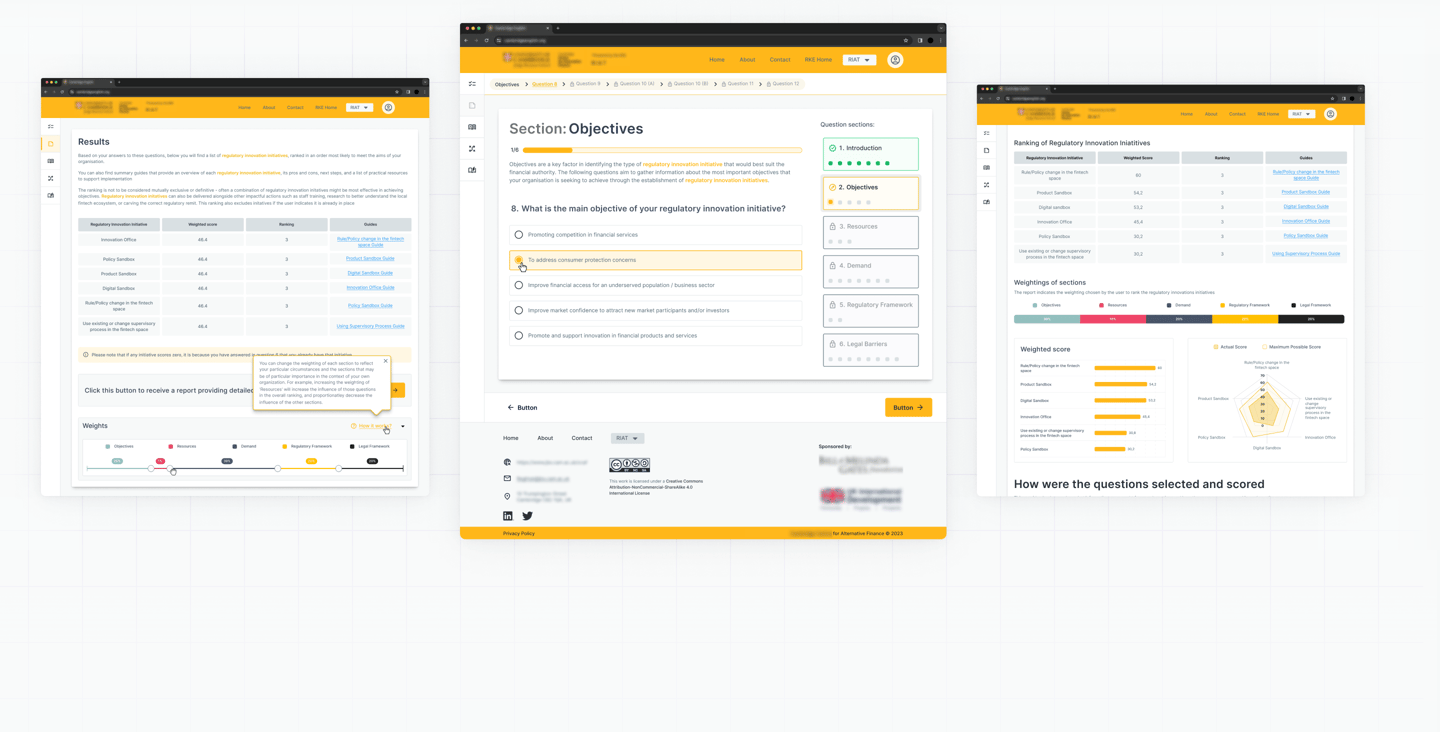
Our project offers a simple test that plays a key role in understanding the needs of financial institutions. Additionally, it provides users with detailed analytics based on their responses. This significantly facilitates understanding the current situation, addressing gaps in the adaptation process, and offering specific recommendations and detailed results for a deeper insight into the situation.


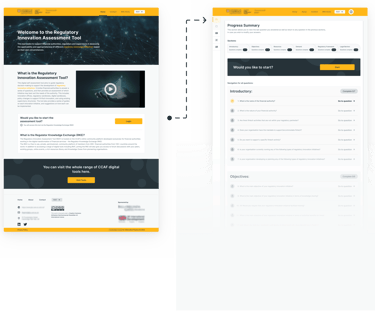
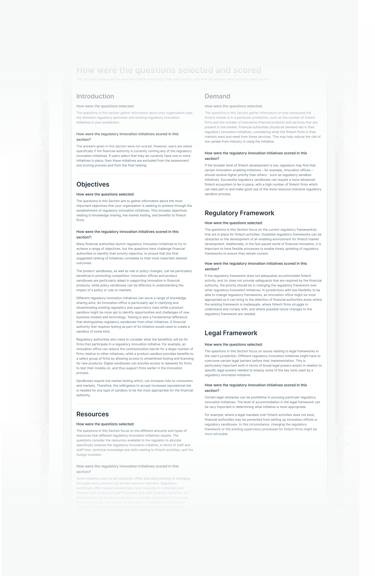
The Wireframing Stage
At the wireframing stage, I shape the future interface of the service by specifying the placement and functionality of key elements. This step is crucial for a preliminary visual understanding of the structure and user interactions. It allowed for adjustments to be made before detailed development.


At this stage, the focus is on shaping the user interface, creating the best path to understanding the structure and interaction. The goal is to ensure simplicity and intuitiveness for maximum user comfort.
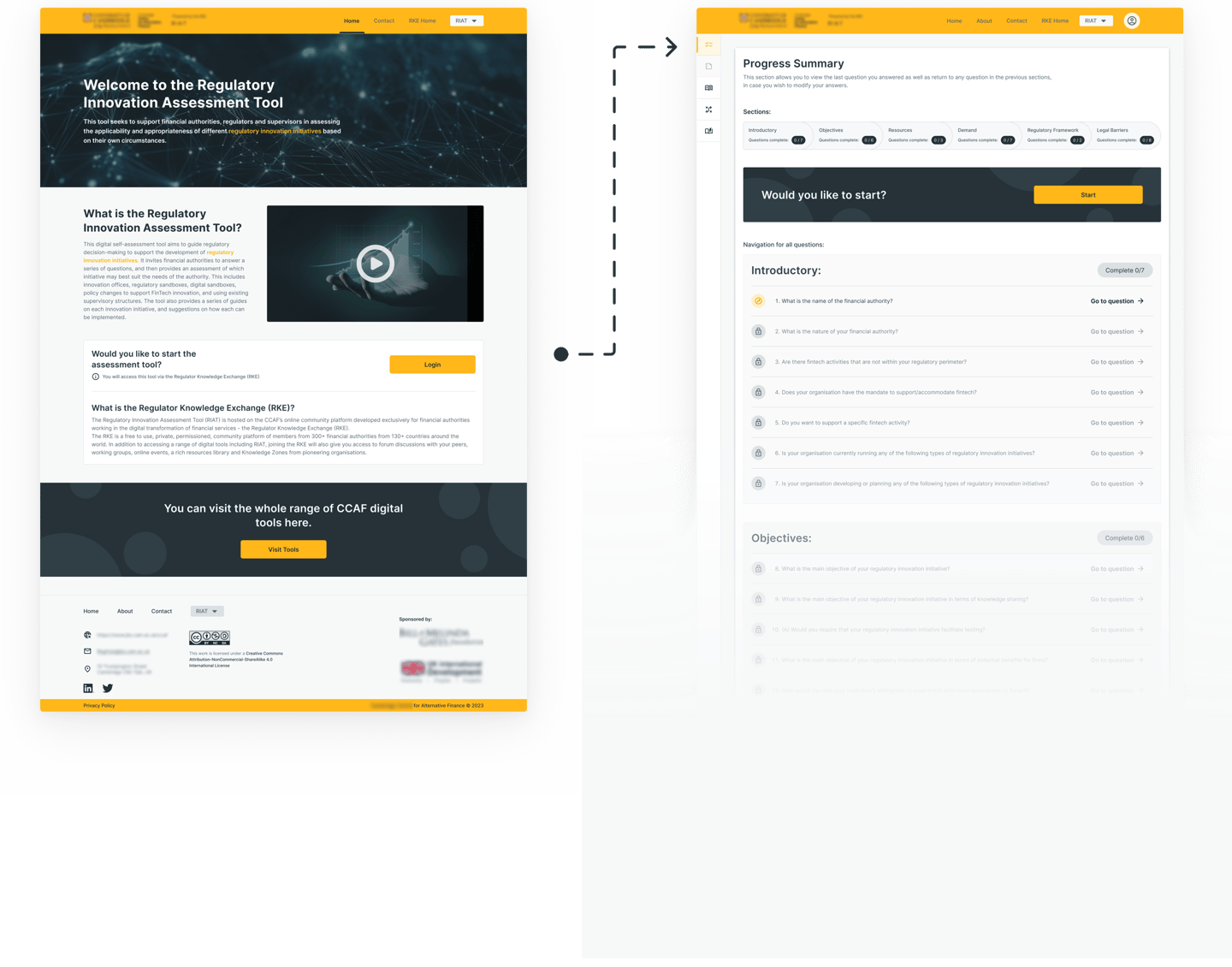
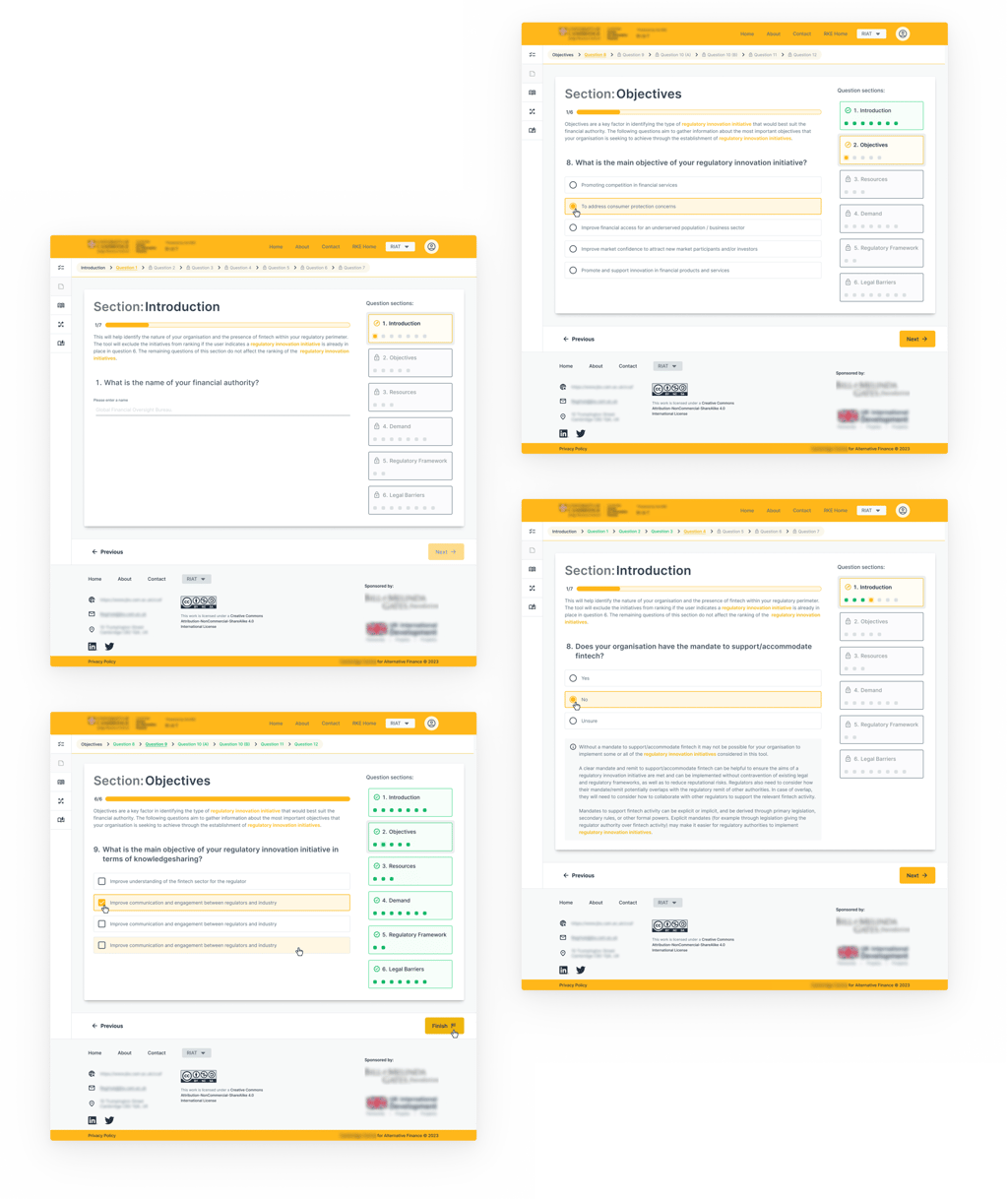
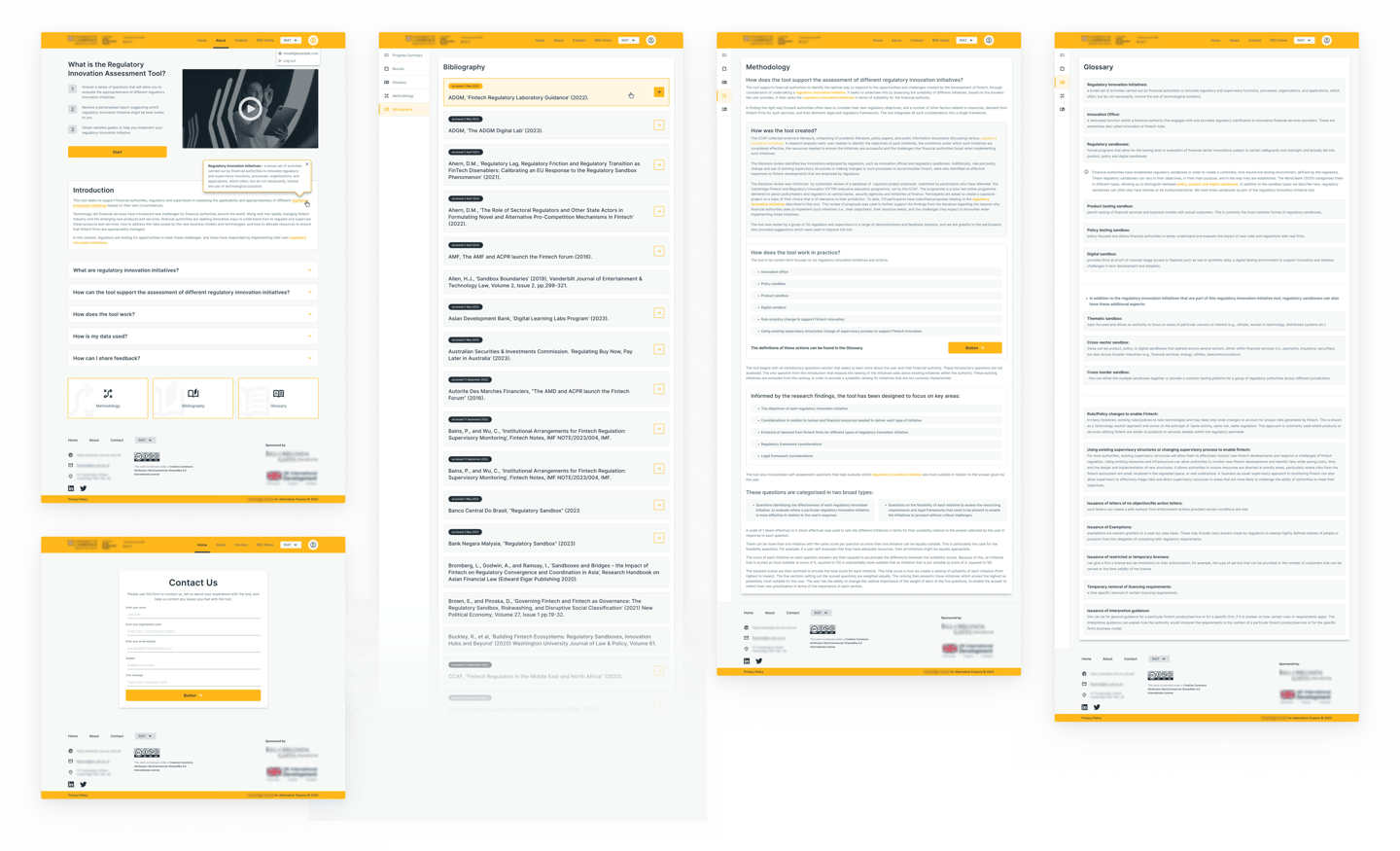
UI work and solutions


Efficient Survey Progress Tracking and Navigation
After completing several authentication steps, the user will immediately gain access to a linear survey flow with a separate "bird's-eye view" page where they can track their progress through all the questions and navigate them accordingly.






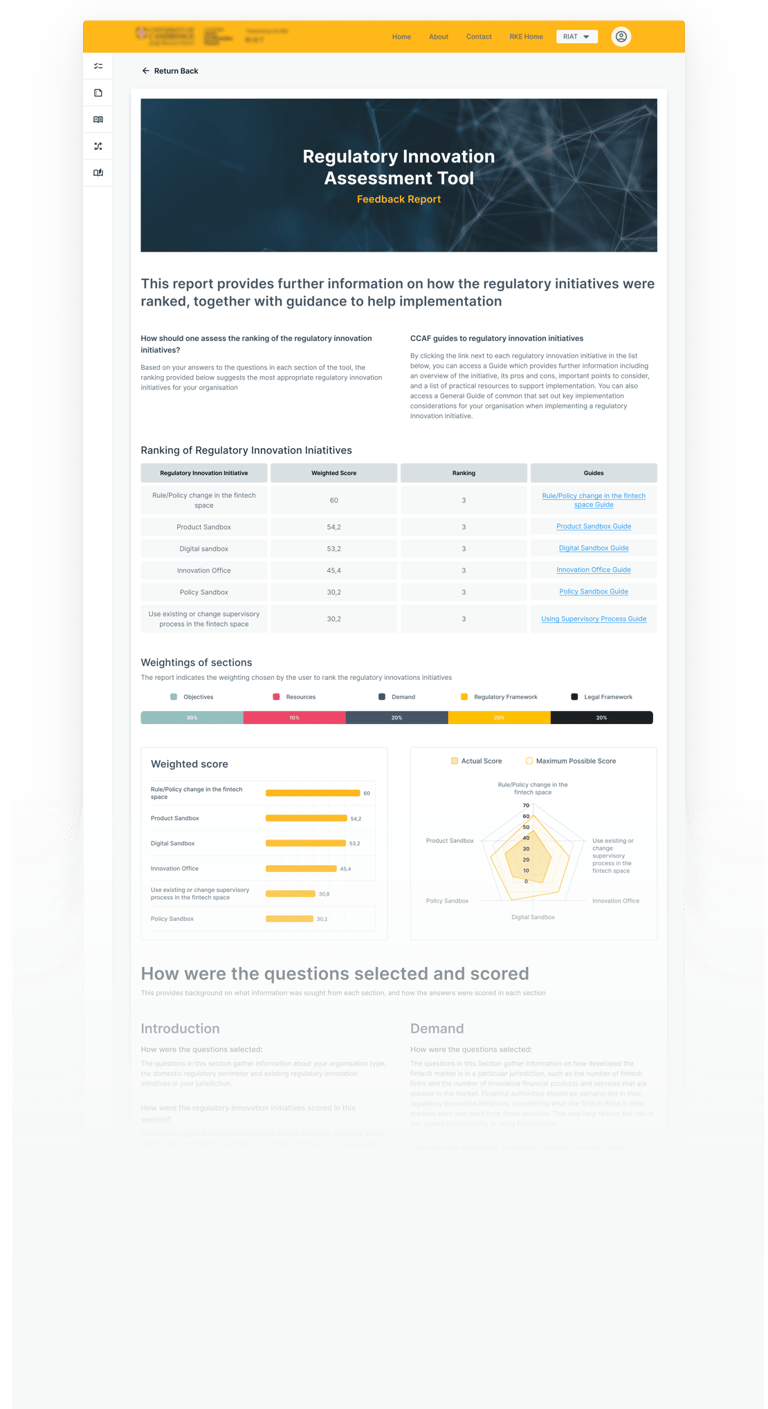
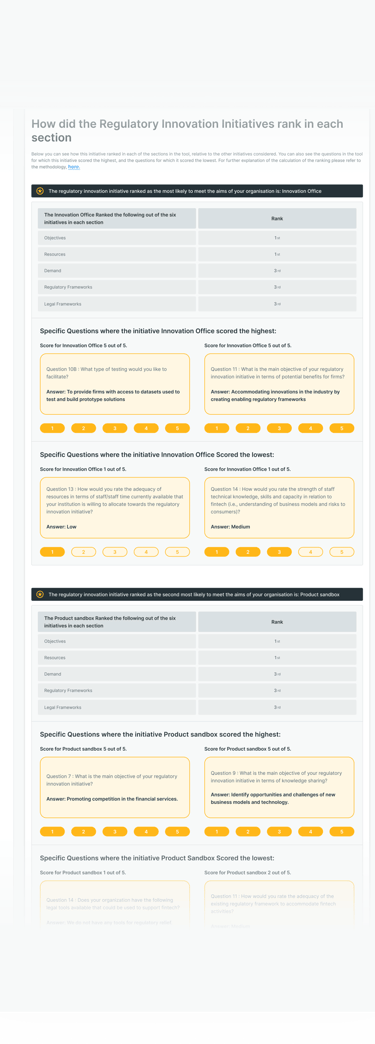
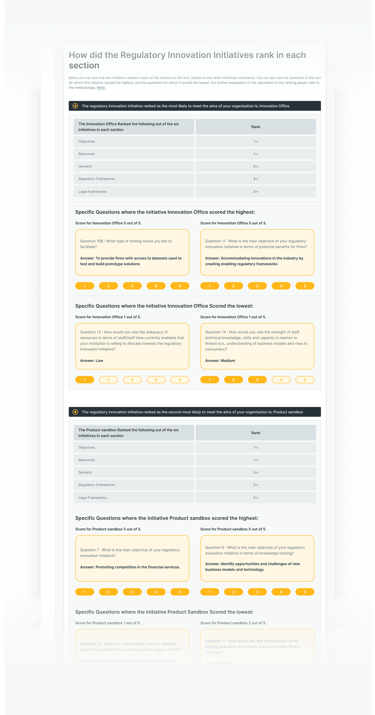
Survey Results Analytics
The tool provides a detailed report allowing the user to delve deeper into their responses and gain additional insights into their preferences.
And also a few additional screens. 👀


Alright, let's move on to the next case. ⬇️









Platform for showcasing sales candidates


Elevating sales candidates' capabilities for comprehensive skill presentation. This AI-based platform optimizes job matching for personalized hiring
Project Overview:
This service enables sales candidates to showcase their professional experience, skills, and potential comprehensively to prospective employers.
Problem:
The main problem that this service solves is that resumes often do not convey the full picture of the candidate. This may result in the employer not seeing a suitable candidate, even if he is a perfect fit for the vacancy.
Solution:
Our service utilizes AI to streamline the hiring process. As a designer, my role involved close collaboration with clients, discussing optimal user experiences, and implementing various solutions. We actively sought optimal ways to meet client requirements and conducted market and competitor analysis. This enabled us to create an intuitive and user-friendly interface, optimized for effective user interaction with the service, and to ensure a more efficient personnel selection process.
Role:
Product Designer
Tools:
Figma, Excel, Google Docs
Team:
Designer, Frontend, Product Owner, PM
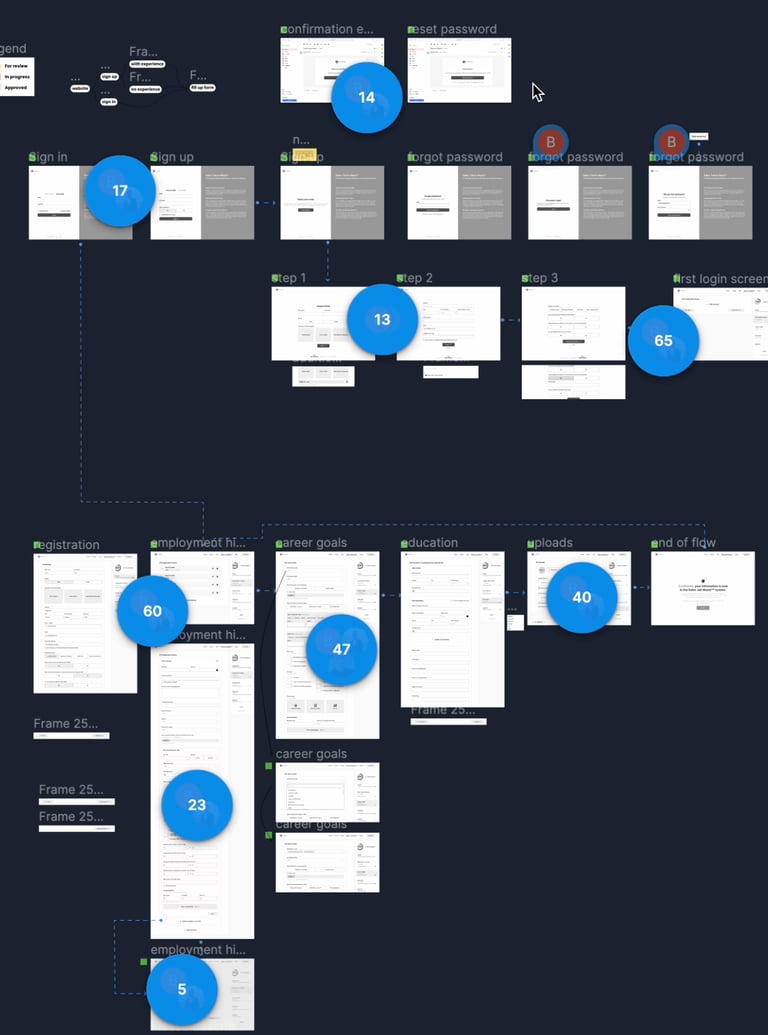
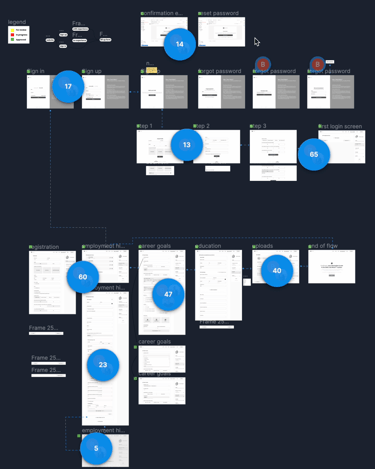
Wireframes and Interaction Logic Development
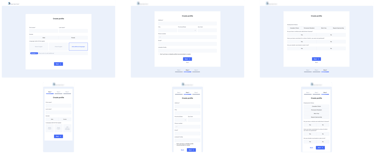
At this stage of development, wireframes and interaction logic were created for registration, sign-in, password recovery, user onboarding, and questionnaire form screens. Additionally, templates for email messages were developed. These wireframes served as the foundation for defining the structure and interactivity of the service, ensuring user-friendliness and intuitive navigation.



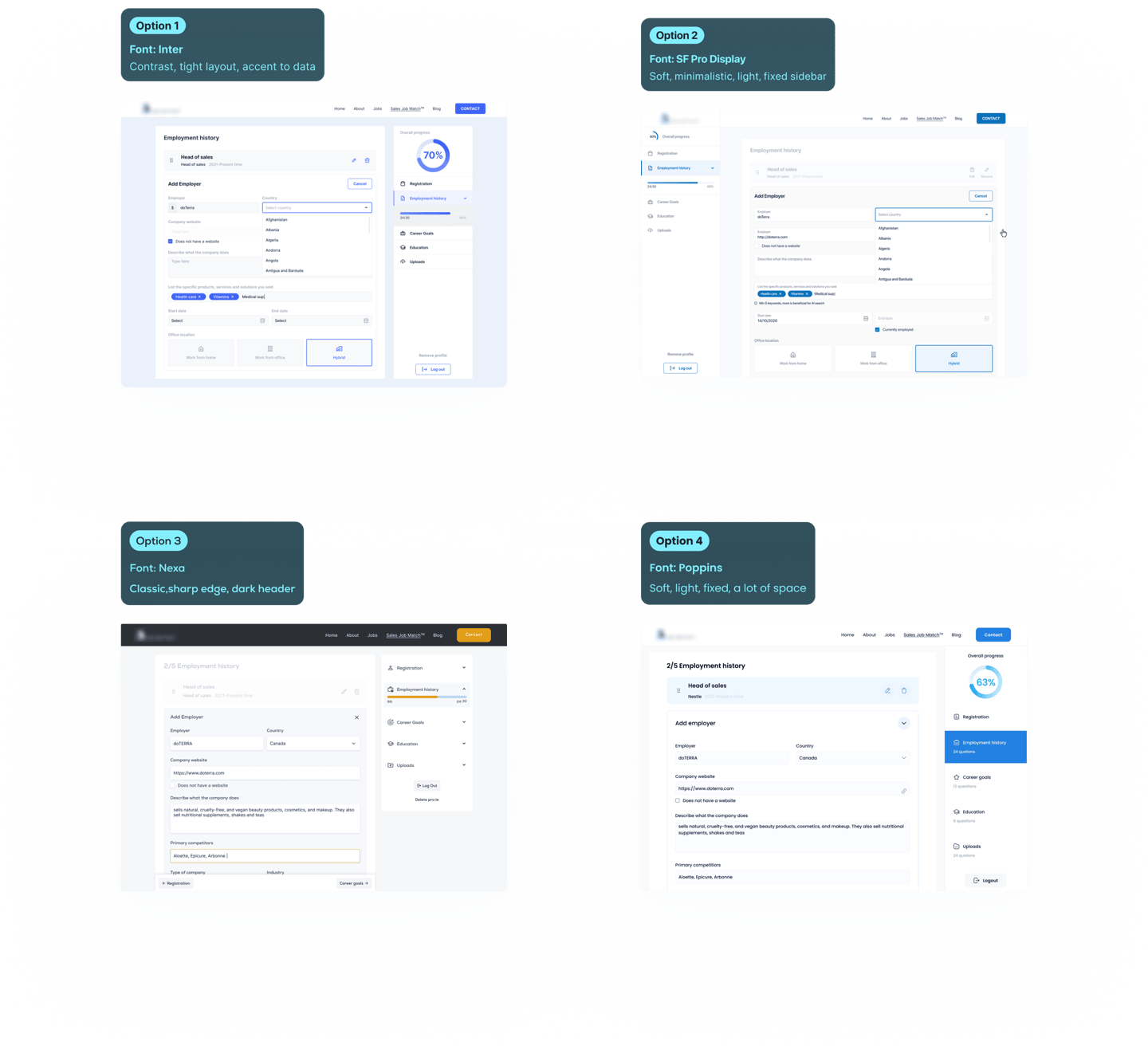
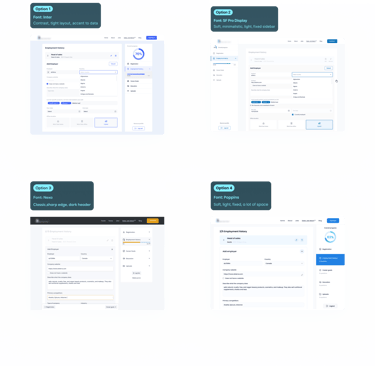
Direction of Visual Concept
By offering the client a selection of various UI styles, I assisted them in determining the optimal visual design for their product. This approach ensures alignment with the brand's corporate style and the preferences of the target audience, which is essential for their satisfaction with the interface experience.



UI Design Development
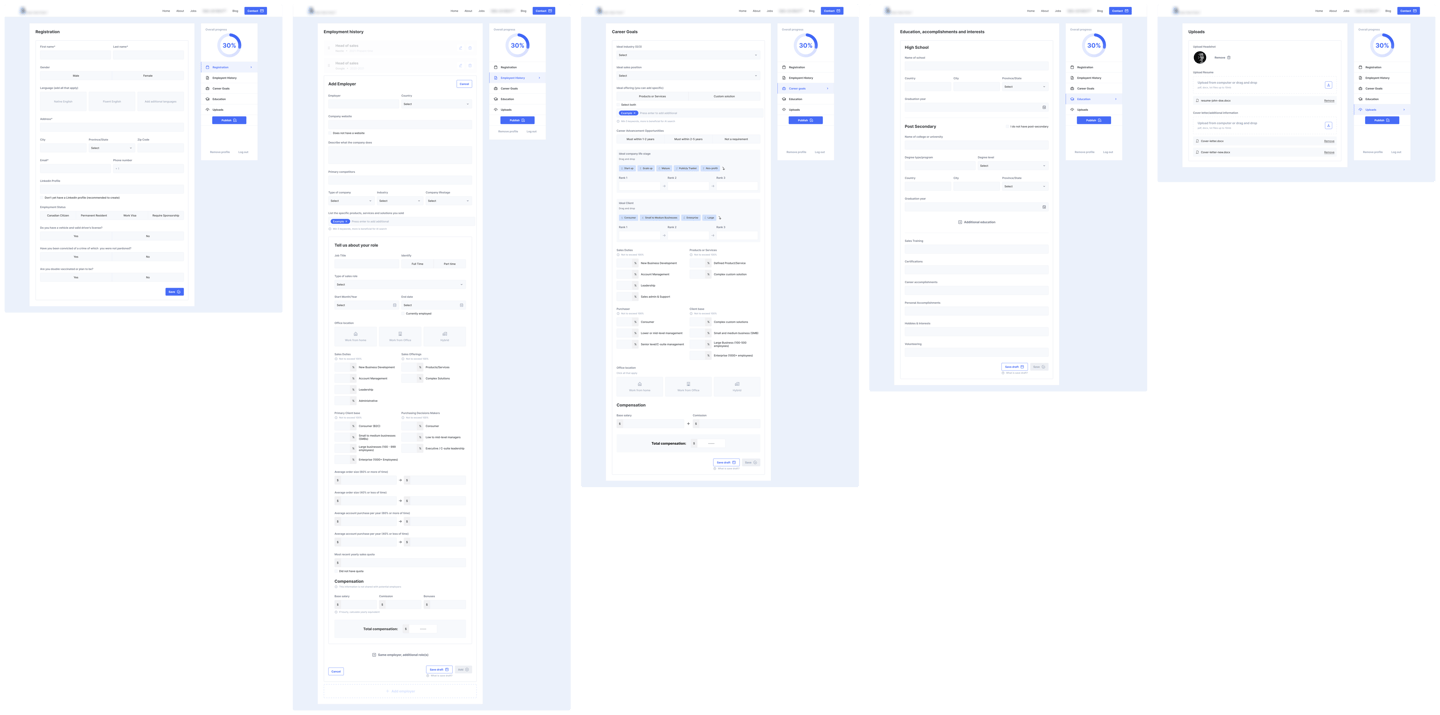
At this stage, I completed the development of the final design for all service screens, giving it a unique and modern look. Once we determined the style, we seamlessly integrated it across all aspects of the interface. My work involved integrating visual elements, styles, and colors consistent with the company's brand, enhancing the service's professional appearance and appeal to users. A key aspect of my design was ensuring ease of interface use and intuitive navigation, facilitating user interaction with the service.



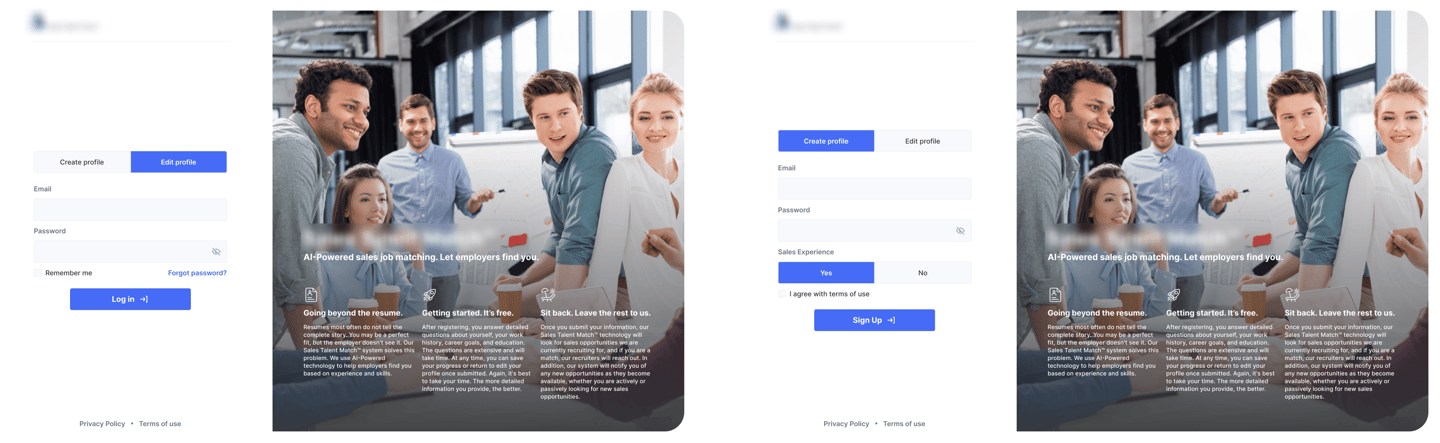
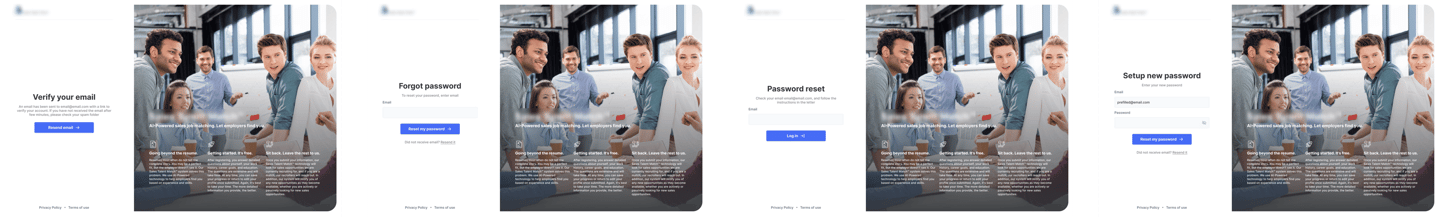
Sign in/Sign Up

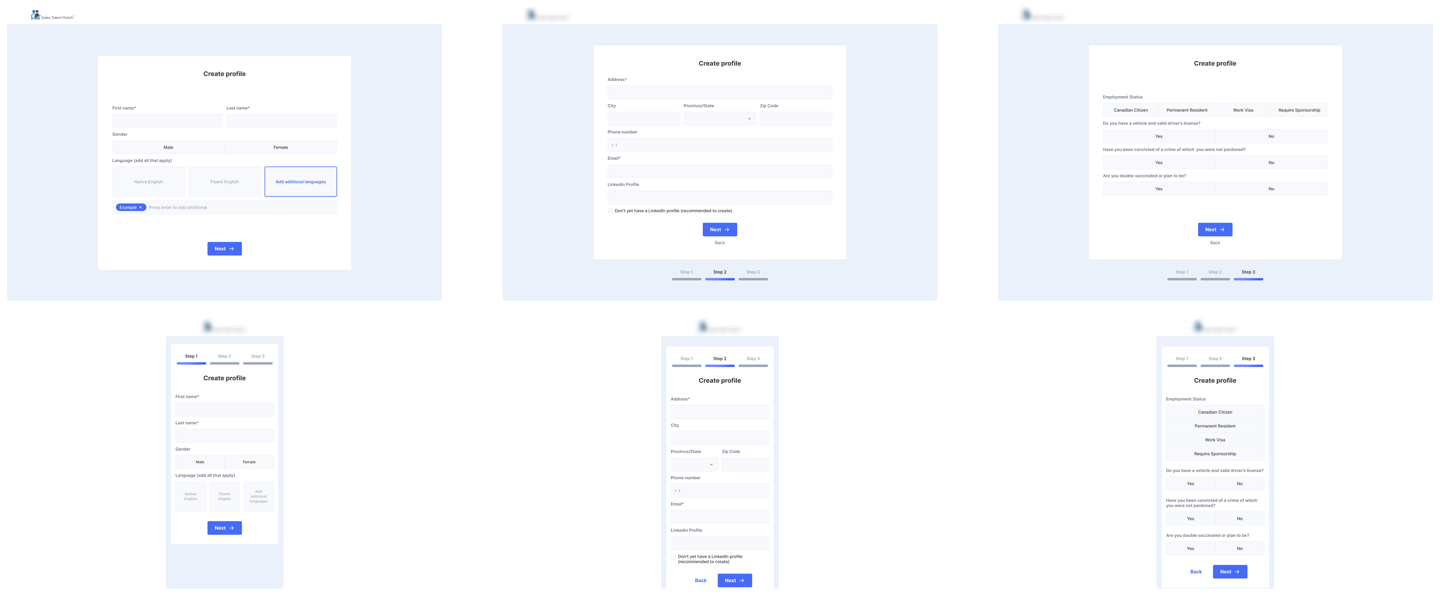
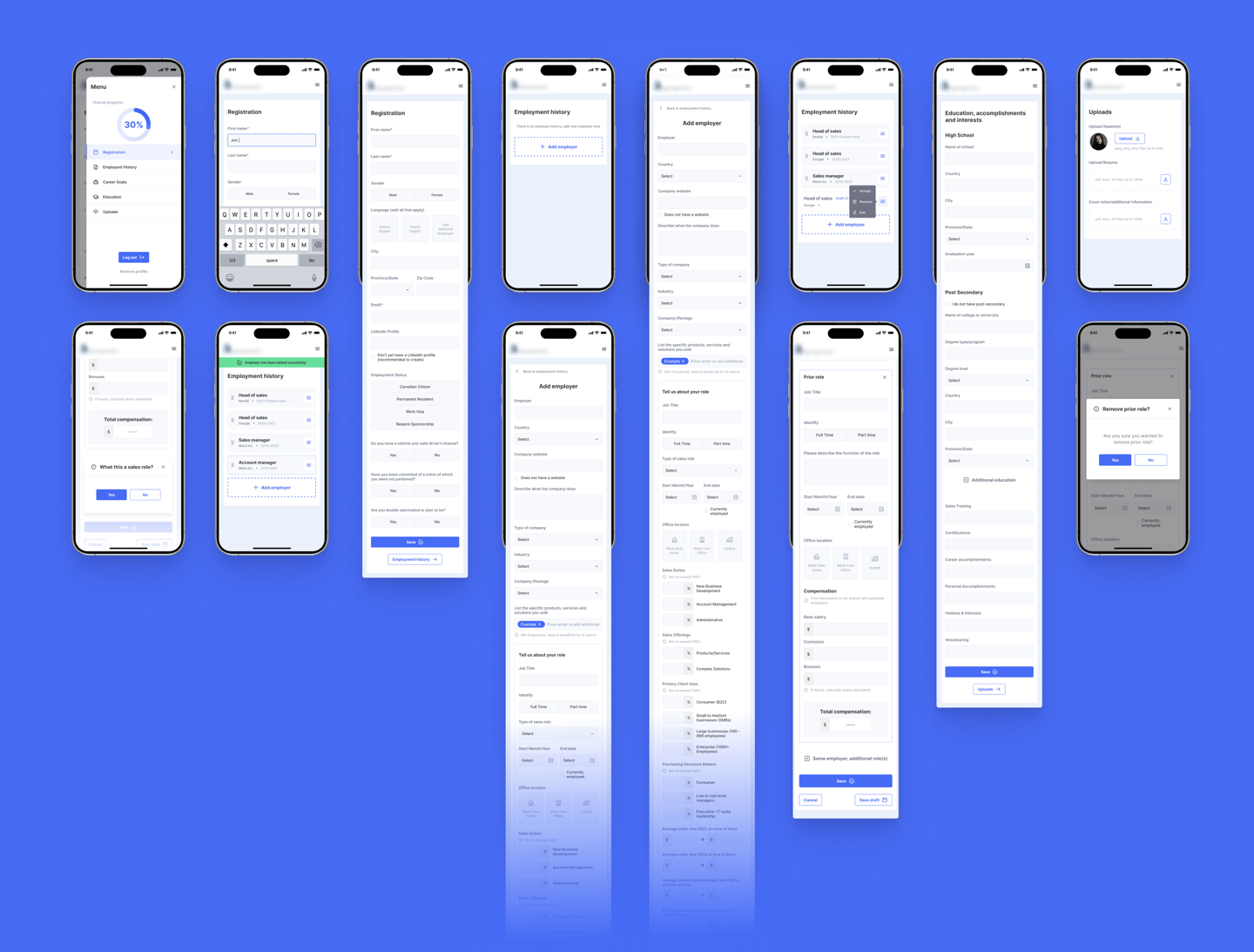
Onboarding





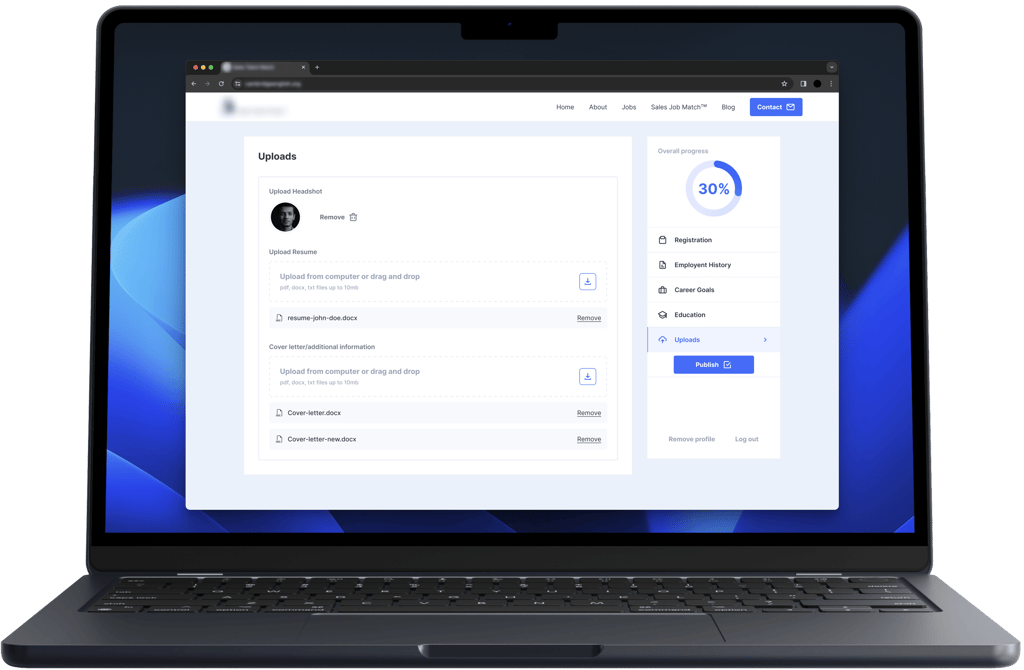
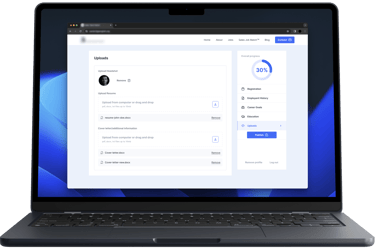
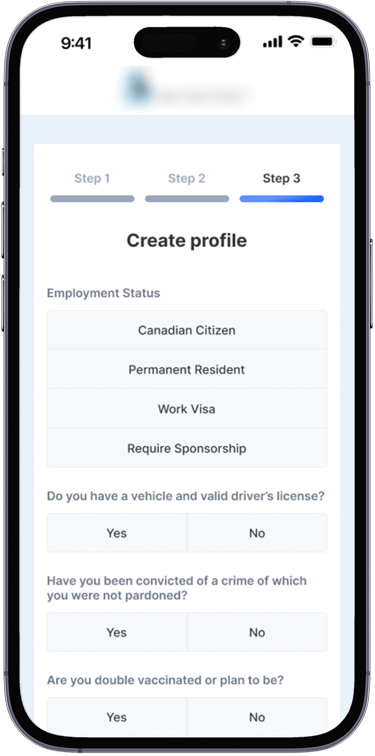
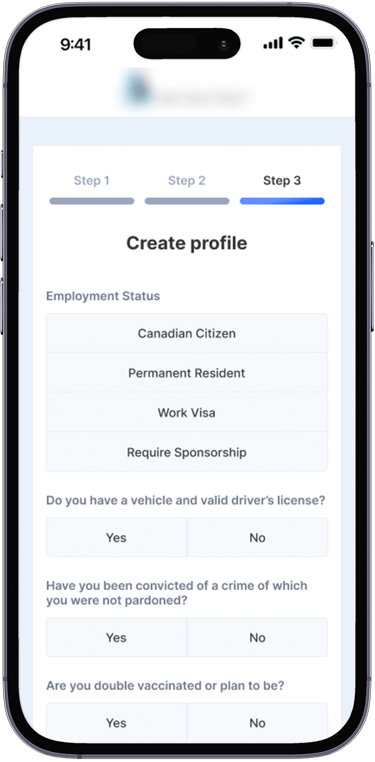
This section showcases the design of the user form, which is divided into several stages for ease of information input. Users fill in their details step by step, including registration information, employment history, career goals, education, and document uploads. This structured approach allows users to conveniently provide the necessary information, which will be processed and utilized by AI for more efficient talent matching.
Form Screens
Form Completion Process



Once the design was completed, a prototype was developed to represent the current functionality and logic of the application. This prototype allowed the client to clearly demonstrate interaction with interface elements, the flow of using the application, as well as the behavior of various functional elements. Prototyping played a positive role in the design development process, as it allowed us to receive feedback from the customer, identify and fix potential problems, and improve the user experience before launching the final version of the application.
Prototyping

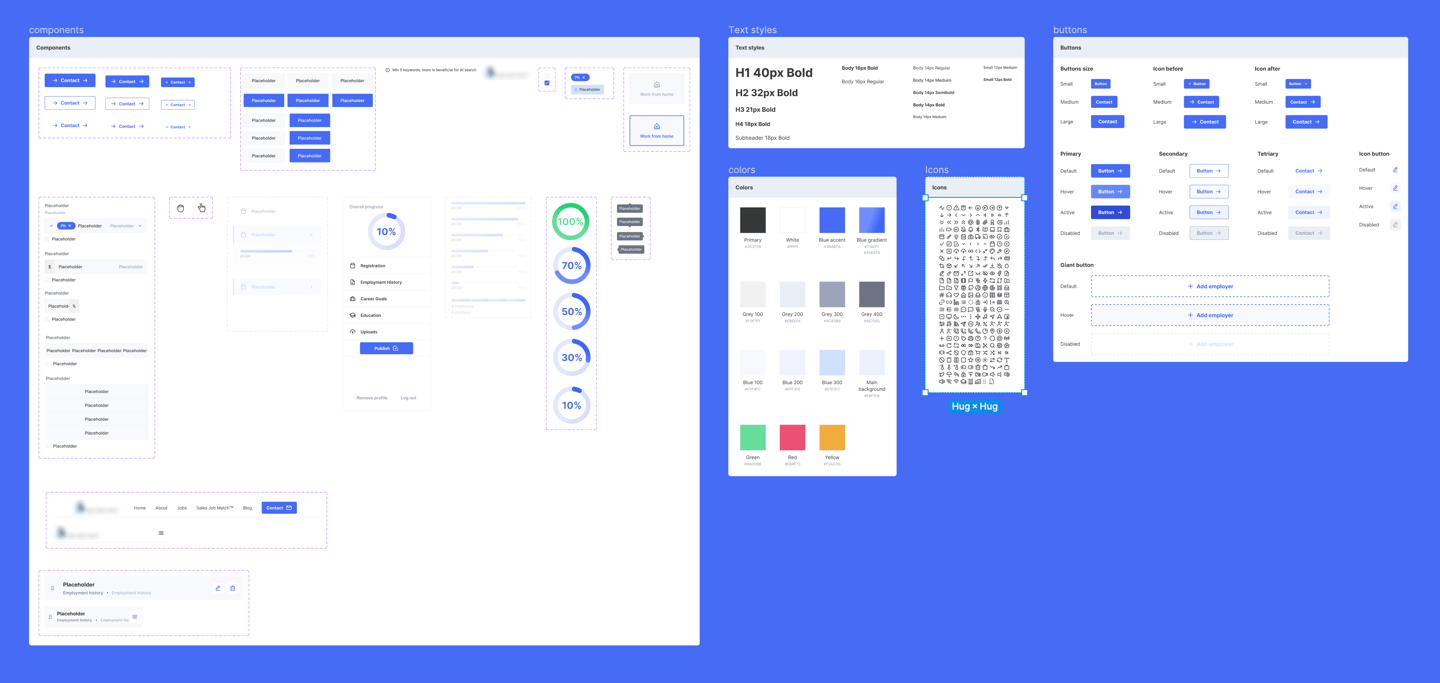
Style and Design Manual
Upon completion of the design process, a comprehensive style guide was created for developers, encompassing all necessary styles, icons, and materials used in the current design. This guide ensures consistency and uniformity throughout the development process, facilitating seamless implementation of the design across various platforms and components.





Adaptive Version